camelcase javascript là gì? Đây là một phương pháp đặt tên phổ biến trong lập trình, đặc biệt là trong ngôn ngữ JavaScript. Việc hiểu rõ về camel case sẽ giúp cải thiện khả năng đọc và bảo trì mã nguồn, đồng thời tăng cường tính nhất quán trong dự án. Hãy cùng khám phá sâu hơn về khái niệm này và cách áp dụng nó hiệu quả trong lập trình JavaScript.
Camel Case trong JavaScript: Định nghĩa và ứng dụng

Camel Case trong JavaScript: Định nghĩa và ứng dụng
Camel case là một quy tắc đặt tên mà trong đó từ đầu tiên viết thường, còn các từ tiếp theo bắt đầu bằng chữ cái hoa. Tên gọi “camel case” được lấy cảm hứng từ hình dạng của lạc đà, với những đồi nhấp nhô thể hiện sự chuyển đổi giữa các chữ cái hoa và chữ thường. Điều này không chỉ tạo nên tính thẩm mỹ mà còn giúp cho việc đọc mã nguồn trở nên dễ dàng hơn.
Những ứng dụng thực tiễn của camel case
Camel case thường được sử dụng để đặt tên cho biến, hàm và thuộc tính trong đối tượng. Ví dụ, khi bạn tạo một biến lưu trữ tên của người dùng, bạn có thể đặt tên là userName. Việc sử dụng camel case cũng giúp phân loại các phần tử khác nhau trong mã, tạo ra một cấu trúc rõ ràng cho chương trình.
Ngoài ra, trong JavaScript, camel case còn được khuyến nghị cho các thư viện và framework. Khi bạn làm việc với các công cụ như React hay Angular, việc tuân thủ chuẩn camel case sẽ giúp mã của bạn dễ dàng tích hợp và tương tác với các thành phần khác.
Sự quan trọng của camel case trong lập trình
Một trong những lý do chính khiến camel case trở nên quan trọng là vì nó nâng cao khả năng đọc hiểu của mã nguồn. Khi nhìn vào một đoạn mã, nếu tên biến, hàm hay thuộc tính được đặt tên theo chuẩn camel case, lập trình viên có thể dễ dàng nhận diện và nắm bắt mục đích của các thành phần trong mã.
Hơn nữa, việc sử dụng camel case giúp đảm bảo rằng mã của bạn luôn nhất quán và dễ dàng bảo trì. Điều này cực kỳ quan trọng trong môi trường làm việc nhóm, nơi nhiều lập trình viên cùng làm việc trên một dự án. Việc duy trì một quy tắc đặt tên chung sẽ giúp giảm thiểu sự nhầm lẫn và sai sót trong mã nguồn.
Quy tắc đặt tên biến theo chuẩn camel case trong javascript
Để sử dụng camel case hiệu quả trong JavaScript, có một số quy tắc cơ bản mà bạn cần nắm vững. Việc tuân theo những quy tắc này không chỉ giúp bạn viết mã sạch hơn mà còn giúp đồng nghiệp dễ dàng hiểu được ý định của bạn.
Quy tắc cơ bản về camel case
Như đã đề cập ở phần trước, quy tắc cơ bản đầu tiên là từ đầu tiên phải viết thường. Các từ tiếp theo sẽ bắt đầu bằng chữ cái hoa. Ví dụ, bạn có thể đặt tên một hàm tính tổng như sau: calculateTotal. Điều này tạo ra một sự phân tách rõ ràng giữa các từ trong tên hàm, giúp dễ dàng nhận diện chức năng của nó.
Bên cạnh đó, khi sử dụng camel case, bạn cần chú ý đến việc không dùng dấu gạch dưới hoặc khoảng trắng trong tên biến. Điều này giúp giữ cho mã của bạn gọn gàng và dễ đọc hơn.
Tên biến boolean và cách đặt tên
Trong JavaScript, các biến boolean thường được đặt tên sao cho thể hiện rõ trạng thái đúng/sai. Một quy tắc thông thường là bắt đầu với các từ như is, has hoặc should. Ví dụ: isValid, hasItems, shouldUpdate. Việc này không chỉ giúp bạn dễ dàng nhận diện được loại biến mà còn cung cấp thông tin ngay từ tên gọi về mục đích sử dụng của biến.
Khi đặt tên cho các biến boolean, hãy chắc chắn rằng chúng mô tả một cách chính xác điều kiện mà chúng đại diện. Điều này sẽ giúp các lập trình viên khác trong nhóm hiểu rõ hơn về logic của mã mà không phải xem xét chi tiết từng dòng mã.
Tên hằng số và nguyên tắc đặt tên
Hằng số trong JavaScript thường được viết hoa toàn bộ các chữ cái và sử dụng dấu gạch dưới để phân tách các từ. Ví dụ: MAX_VALUE, PI. Tuy nhiên, nếu bạn sử dụng ES6 để khai báo hằng số với từ khóa const, bạn có thể áp dụng camel case nhưng vẫn nên cân nhắc định dạng theo chuẩn hằng số nếu muốn làm nổi bật tính không thay đổi của giá trị.
Việc đặt tên hằng số rõ ràng giúp cho mã nguồn của bạn trở nên dễ hiểu hơn. Nó cho phép lập trình viên khác nhanh chóng nhận diện và biết được rằng đây là một giá trị không thay đổi trong suốt quá trình thực thi chương trình.
Ưu điểm và nhược điểm của việc sử dụng camel case trong javascript
Như bất kỳ quy tắc lập trình nào khác, việc sử dụng camel case cũng có những ưu điểm và nhược điểm riêng. Hiểu rõ về những điểm mạnh và yếu này sẽ giúp bạn quyết định liệu camel case có phải là lựa chọn tốt nhất cho dự án của mình hay không.
Ưu điểm của camel case
Một trong những ưu điểm lớn nhất của camel case là khả năng tăng cường khả năng đọc và hiểu mã. Việc sử dụng camel case giúp các lập trình viên dễ dàng phân biệt được các từ trong tên biến, hàm hoặc thuộc tính. Điều này đặc biệt hữu ích khi bạn làm việc với các tên dài hoặc phức tạp.
Ngoài ra, camel case cũng mang lại tính nhất quán cho mã nguồn. Khi tất cả mọi người trong nhóm đều tuân thủ cùng một quy tắc đặt tên, điều này giúp giảm thiểu sự nhầm lẫn và tăng cường khả năng cộng tác. Bạn sẽ không cần phải lo lắng về việc ai đó sử dụng kiểu đặt tên khác biệt, gây khó khăn cho việc bảo trì mã.
Nhược điểm của camel case
Mặc dù camel case có nhiều ưu điểm, nhưng cũng tồn tại một số nhược điểm. Một trong số đó là việc có thể gây khó chịu cho những lập trình viên mới bắt đầu, đặc biệt là những người quen với việc sử dụng dấu gạch dưới hoặc các quy tắc khác. Họ có thể thấy việc nhớ các quy tắc camel case là một thách thức.
Thêm vào đó, trong một số trường hợp cụ thể, camel case có thể không phải là lựa chọn tốt nhất. Ví dụ, trong các ngôn ngữ lập trình khác như Python, snake_case được ưa chuộng hơn, và việc sử dụng camel case có thể khiến mã trở nên không đồng nhất.
Cân nhắc khi áp dụng camel case
Trước khi quyết định áp dụng camel case trong dự án của mình, hãy cân nhắc đến nhóm lập trình viên và phong cách mà họ thường sử dụng. Nếu bạn đang làm việc trong một nhóm có thói quen sử dụng một quy tắc đặt tên cụ thể, thì việc áp dụng camel case có thể gây ra sự nhầm lẫn.
Ngoài ra, hãy xem xét loại dự án mà bạn đang làm. Nếu bạn đang phát triển một ứng dụng web nhỏ, camel case có thể là lựa chọn tốt. Tuy nhiên, nếu bạn làm việc với một dự án lớn hơn và phức tạp hơn, có thể cần phải xem xét việc kết hợp nhiều quy tắc khác nhau để phù hợp với yêu cầu của dự án.
So sánh camel case với các chuẩn đặt tên khác trong javascript (pascal case, snake_case)

So sánh camel case với các chuẩn đặt tên khác trong javascript (pascal case, snake_case)
Khi nói đến việc đặt tên trong lập trình, có nhiều quy tắc khác nhau mà các lập trình viên có thể lựa chọn. Hãy cùng so sánh camel case với một số chuẩn đặt tên khác như Pascal Case và snake_case.
Camel case vs pascal case
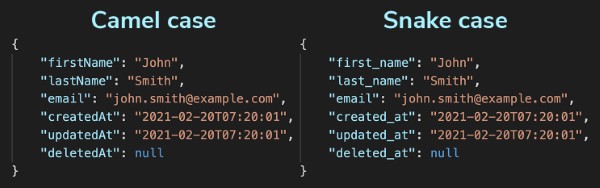
Pascal case, hay còn gọi là Upper Camel Case, là một quy tắc đặt tên mà trong đó tất cả các từ đều bắt đầu bằng chữ hoa. Ví dụ: FirstName, LastName. Pascal case thường được sử dụng để đặt tên cho class trong nhiều ngôn ngữ lập trình.
Mặc dù cả hai phương pháp đều tương đối dễ đọc, tuy nhiên camel case thường ưa chuộng hơn khi đặt tên cho biến và hàm trong JavaScript. Điều này chủ yếu là do camel case mang lại tính nhất quán hơn trong một môi trường lập trình hướng đối tượng.
Camel case vs snake case
Snake case sử dụng dấu gạch dưới để phân tách các từ. Ví dụ: first_name, last_name. Mặc dù snake case cũng có thể tạo ra độ rõ ràng trong việc đọc mã, nhưng nó thường ít phổ biến hơn trong JavaScript. Một lý do chính là việc JavaScript chủ yếu được thiết kế với camel case trong tâm trí.
Tuy nhiên, snake_case thường được sử dụng trong các ngôn ngữ như Python và SQL. Nếu bạn làm việc với mã nguồn từ những ngôn ngữ này, có thể bạn sẽ thấy một số lập trình viên áp dụng snake_case khi làm việc trong JavaScript.
Kebab case và sự khác biệt
Kebab case là một phương pháp khác sử dụng dấu gạch ngang (-) để phân tách các từ, ví dụ như first-name hoặc last-name. Mặc dù kebab case rất phổ biến trong CSS và HTML, nhưng nó không phù hợp cho việc đặt tên biến và hàm trong JavaScript.
Điều này xảy ra vì dấu gạch ngang có thể bị hiểu nhầm là phép toán trừ trong JavaScript. Do đó, việc sử dụng kebab case cho tên biến có thể dẫn đến những lỗi không mong muốn trong mã của bạn.
Cách chuyển đổi giữa các chuẩn đặt tên (Camel Case, Pascal Case, snake_case) trong JavaScript
Khi làm việc với mã nguồn, bạn có thể cần phải chuyển đổi giữa các chuẩn đặt tên khác nhau. Việc này thường xảy ra khi bạn tích hợp mã từ các nguồn khác nhau hoặc khi có yêu cầu thay đổi quy tắc đặt tên trong dự án.
Chuyển đổi giữa camel case và pascal case
Chuyển đổi giữa camel case và Pascal case khá đơn giản. Bạn chỉ cần thay đổi chữ cái đầu tiên của từ đầu tiên từ chữ thường thành chữ hoa. Ví dụ, userName sẽ trở thành UserName. Việc thực hiện chuyển đổi này có thể được thực hiện dễ dàng bằng tay hoặc thông qua một hàm tự động trong mã.
Chuyển đổi giữa camel case và snake case
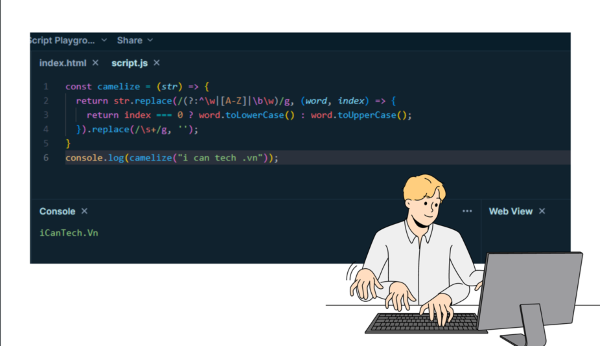
Để chuyển đổi từ camel case sang snake_case, bạn cần thay thế mỗi chữ hoa bằng dấu gạch dưới theo sau là chữ thường. Ví dụ, firstName sẽ trở thành first_name. Để thực hiện điều này, bạn có thể sử dụng các hàm xử lý chuỗi trong JavaScript như replace() và biểu thức chính quy.
Ngược lại, từ snake_case sang camel case, bạn cần loại bỏ dấu gạch dưới và viết hoa chữ cái ngay sau dấu gạch dưới. Ví dụ, first_name sẽ trở thành firstName. Việc này cũng có thể được thực hiện dễ dàng bằng tay hoặc thông qua một hàm tự động.
Công cụ tự động hóa chuyển đổi
Hiện nay có nhiều công cụ và thư viện hỗ trợ việc chuyển đổi giữa các chuẩn đặt tên khác nhau. Một trong số đó là Lodash, một thư viện JavaScript phổ biến cho phép bạn dễ dàng thao tác với các chuỗi và đối tượng. Với Lodash, bạn có thể sử dụng các hàm như camelCase(), snakeCase() để chuyển đổi giữa các định dạng một cách nhanh chóng và dễ dàng.
Sử dụng các công cụ hỗ trợ sẽ giúp tiết kiệm thời gian và giảm thiểu cơ hội mắc lỗi khi thực hiện chuyển đổi thủ công. Điều này đặc biệt hữu ích khi bạn làm việc với các dự án lớn và cần phải duy trì tính nhất quán trong cách đặt tên.
Ví dụ minh họa về việc sử dụng Camel Case trong code JavaScript
Để hiểu rõ hơn về việc áp dụng camel case trong thực tế, hãy xem xét một ví dụ đơn giản. Trong đoạn mã dưới đây, chúng ta sẽ sử dụng camel case để đặt tên cho các biến và hàm trong một chương trình tính toán tổng giá trị giỏ hàng.
function calculateTotalPrice(items) {
let totalPrice = 0;
for (let i = 0; i < items.length; i++) {
totalPrice += items[i].price * items[i].quantity;
}
return totalPrice;
}
let myItems = [
,
];
let total = calculateTotalPrice(myItems);
console.log(‘Tổng giá trị giỏ hàng: ‘ + total); // Output: Tổng giá trị giỏ hàng: 400000
Phân tích đoạn mã
Trong đoạn mã trên, hàm calculateTotalPrice sử dụng camel case cho tên hàm và các biến như totalPrice và myItems. Việc này không chỉ giúp cấu trúc mã trở nên rõ ràng hơn mà còn giúp lập trình viên khác dễ dàng hiểu được chức năng của từng phần.
Các thuộc tính trong đối tượng cũng được đặt tên bằng camel case, ví dụ như name, price và quantity. Điều này tạo ra một sự nhất quán trong cách mà các phần tử trong mã được đặt tên và giúp dễ dàng truy cập các thuộc tính này trong hàm.
Tìm kiếm và sửa lỗi
Một lợi ích khác của việc sử dụng camel case là khả năng dễ dàng tìm kiếm và sửa lỗi trong mã. Nếu bạn cần tìm một biến cụ thể hoặc kiểm tra xem nó đã được khai báo ở đâu, việc sử dụng camel case sẽ giúp bạn nhanh chóng tìm thấy các phần liên quan đến nó.
Bên cạnh đó, khi có lỗi xảy ra trong mã, việc đọc mã sẽ trở nên dễ dàng hơn khi các biến và hàm được đặt tên rõ ràng và dễ hiểu. Điều này giúp tiết kiệm thời gian và công sức trong quá trình sửa chữa và tối ưu hóa mã nguồn.
Camel case và khả năng đọc hiểu mã nguồn javascript
Khả năng đọc hiểu mã nguồn đóng vai trò quan trọng trong việc phát triển phần mềm. Một mã nguồn dễ đọc không chỉ giúp lập trình viên hiện tại dễ dàng làm việc mà còn giúp người khác có thể tiếp quản và duy trì mã trong tương lai.
Vai trò của naming convention trong đọc hiểu mã nguồn
Việc áp dụng camel case như một quy tắc đặt tên giúp nâng cao khả năng đọc hiểu mã nguồn. Tên biến và hàm rõ ràng sẽ giúp các lập trình viên khác dễ dàng hình dung ra chức năng của chúng mà không cần phải đi sâu vào từng dòng mã. Điều này đặc biệt hữu ích khi dự án có quy mô lớn và nhiều người tham gia.
Hơn nữa, quy tắc đặt tên nhất quán sẽ tạo ra một ngôn ngữ chung trong đội ngũ phát triển. Khi tất cả mọi người đều sử dụng cùng một chuẩn đặt tên, việc giao tiếp và làm việc nhóm sẽ trở nên dễ dàng hơn. Bạn không cần phải giải thích tên từng biến cho đồng nghiệp, vì họ đã quen thuộc với quy tắc đặt tên mà bạn đang sử dụng.
Tác động đến quá trình bảo trì mã nguồn
Mã nguồn dễ đọc sẽ giúp quá trình bảo trì trở nên thuận lợi hơn. Khi một lập trình viên mới gia nhập đội ngũ, họ có thể nhanh chóng làm quen với mã mà không gặp nhiều khó khăn. Việc sử dụng camel case giúp tạo ra một môi trường thân thiện hơn đối với những ai không quen thuộc với mã nguồn ban đầu.
Hơn nữa, khi mã nguồn được viết rõ ràng, việc phát hiện và sửa lỗi cũng trở nên đơn giản hơn. Lập trình viên sẽ dễ dàng nhận diện được các vấn đề và đưa ra giải pháp mà không cần phải tìm hiểu kỹ về từng chi tiết trong mã.
Thực tiễn tốt nhất khi sử dụng Camel Case trong dự án JavaScript
Để đảm bảo việc sử dụng camel case đạt hiệu quả cao nhất, có một số thực tiễn tốt nhất mà bạn nên tuân thủ trong dự án của mình.
Quy định rõ ràng về chuẩn đặt tên
Một trong những bước quan trọng nhất trong việc áp dụng camel case là quy định rõ ràng về chuẩn đặt tên trong dự án. Hãy chắc chắn rằng tất cả mọi người trong nhóm đều hiểu và đồng ý với quy tắc này. Việc thông qua một tài liệu hoặc hướng dẫn chi tiết về quy tắc đặt tên sẽ giúp duy trì tính nhất quán trong mã.
Bạn cũng có thể tổ chức các buổi đào tạo hoặc thảo luận để giải thích về lợi ích và cách sử dụng camel case. Điều này không chỉ giúp nâng cao nhận thức mà còn tạo ra sự thống nhất trong đội ngũ phát triển.
Sử dụng công cụ kiểm tra mã nguồn
Nhiều công cụ kiểm tra mã nguồn hiện nay hỗ trợ việc kiểm tra các quy tắc đặt tên như camel case. Một trong những công cụ phổ biến là ESLint, cho phép bạn cấu hình để kiểm tra xem mã có tuân thủ quy tắc camel case hay không.
Sử dụng công cụ kiểm tra mã nguồn sẽ giúp tự động hóa quá trình kiểm tra và giảm thiểu khả năng mắc lỗi. Điều này cũng giúp lập trình viên dễ dàng nhận diện và sửa chữa các vấn đề liên quan đến quy tắc đặt tên.
Thực hành liên tục và cải thiện
Cuối cùng, hãy thực hành việc sử dụng camel case và cải thiện kỹ năng của bản thân trong suốt quá trình lập trình. Khi bạn viết mã thường xuyên với camel case, bạn sẽ dần dần trở nên quen thuộc và thoải mái hơn với quy tắc này.
Tham gia vào các cuộc thảo luận trực tuyến hoặc cộng đồng lập trình để chia sẻ kinh nghiệm và học hỏi từ người khác. Việc trao đổi kiến thức và kinh nghiệm sẽ giúp bạn trở thành một lập trình viên giỏi hơn, đồng thời nâng cao chất lượng mã nguồn mà bạn sản xuất.
Các công cụ hỗ trợ tự động hóa việc sử dụng Camel Case trong JavaScript

Các công cụ hỗ trợ tự động hóa việc sử dụng Camel Case trong JavaScript
Có nhiều công cụ và thư viện có thể giúp bạn tự động hóa việc kiểm tra và sử dụng camel case trong mã nguồn JavaScript. Những công cụ này sẽ tiết kiệm thời gian và giảm thiểu khả năng mắc lỗi khi bạn làm việc với mã.
ESLint – Công cụ kiểm tra mã nguồn
ESLint là một trong những công cụ phổ biến nhất dành cho lập trình viên JavaScript. Công cụ này cho phép bạn cấu hình để kiểm tra và phát hiện các vấn đề trong mã nguồn, bao gồm cả việc kiểm tra quy tắc camel case.
Bạn có thể thêm quy tắc kiểm tra camel case vào tệp cấu hình của ESLint và nó sẽ gửi cảnh báo khi mã không tuân thủ quy tắc này. Điều này giúp lập trình viên dễ dàng nhận diện và sửa chữa các vấn đề liên quan đến quy tắc đặt tên.
Prettier – Công cụ định dạng mã
Prettier là một công cụ định dạng mã tự động giúp bạn giữ cho mã của mình đồng nhất về mặt thẩm mỹ. Mặc dù không chuyên biệt cho camel case, nhưng Prettier có thể giúp bạn duy trì mã sạch sẽ và dễ đọc hơn.
Bằng cách sử dụng Prettier, bạn có thể tự động hóa việc định dạng mã khi bạn lưu tệp, giúp loại bỏ các vấn đề về bố cục và thẩm mỹ trong mã của bạn. Điều này cũng góp phần nâng cao khả năng đọc hiểu khi mã được định dạng một cách rõ ràng và nhất quán.
Thư Viện Hỗ Trợ Camel Case
Ngoài ESLint và Prettier, còn có nhiều thư viện khác hỗ trợ việc chuyển đổi giữa các chuẩn đặt tên khác nhau. Một trong số đó là Lodash, cho phép bạn dễ dàng thao tác với chuỗi và đối tượng trong JavaScript.
Với Lodash, bạn có thể sử dụng các hàm như camelCase(), snakeCase() để chuyển đổi giữa các định dạng mà không cần phải viết mã phức tạp. Điều này giúp tiết kiệm thời gian và giảm thiểu lỗi trong quá trình chuyển đổi.
Camel Case và sự tuân thủ các chuẩn mã hóa trong JavaScript
Việc sử dụng camel case không chỉ là một quy tắc đơn thuần mà còn phản ánh sự tuân thủ các chuẩn mã hóa trong lập trình JavaScript. Sự tuân thủ này không chỉ giúp đảm bảo mã sạch và dễ đọc mà còn làm tăng tính chuyên nghiệp của các lập trình viên.
Chuẩn mã hóa trong javascript
JavaScript có một số chuẩn mã hóa được khuyến nghị, trong đó bao gồm việc sử dụng camel case cho biến và hàm. Tuân thủ các chuẩn này sẽ giúp mã nguồn của bạn trở nên thống nhất và dễ bảo trì hơn.
Hơn nữa, việc áp dụng các chuẩn mã hóa giúp tạo ra một ngôn ngữ chung trong đội ngũ lập trình viên, điều này cực kỳ quan trọng trong môi trường làm việc nhóm. Bằng cách phối hợp chặt chẽ với nhau trong việc sử dụng các chuẩn này, nhóm của bạn sẽ làm việc hiệu quả hơn.
Tác động của việc tuân thủ chuẩn mã hóa
Việc tuân thủ các chuẩn mã hóa, bao gồm cả việc sử dụng camel case, giúp tăng cường tính ổn định và chất lượng của mã. Khi mã được viết theo chuẩn, lập trình viên có thể dễ dàng phát hiện và sửa lỗi mà không cần phải tìm kiếm sâu trong mã.
Ngoài ra, việc này cũng giúp tiết kiệm thời gian trong quá trình bảo trì mã. Lập trình viên mới có thể dễ dàng làm quen với mã nguồn mà không gặp nhiều khó khăn, từ đó nâng cao khả năng cộng tác và hiệu quả làm việc của nhóm.
Tạo ra một văn hóa lập trình chuyên nghiệp
Cuối cùng, việc tuân thủ các chuẩn mã hóa như camel case sẽ góp phần tạo ra một văn hóa lập trình chuyên nghiệp trong nhóm của bạn. Điều này không chỉ giúp nâng cao tinh thần làm việc mà còn xây dựng lòng tin giữa các thành viên trong nhóm.
Khi mọi người đều cam kết với việc tuân thủ các quy tắc và chuẩn mực, nhóm sẽ hoạt động hiệu quả hơn và tạo ra những sản phẩm chất lượng cao. Việc này không chỉ giúp nâng cao uy tín của nhóm mà còn có thể ảnh hưởng tích cực đến sự nghiệp của từng thành viên trong nhóm.
Kết luận
Camel case javascript là gì? Qua bài viết này, chúng ta đã tìm hiểu sâu sắc về khái niệm camel case, cách sử dụng, ưu nhược điểm, và những quy tắc quan trọng liên quan đến nó trong lập trình JavaScript. Việc áp dụng camel case không chỉ giúp cải thiện khả năng đọc hiểu mã nguồn mà còn đảm bảo tính nhất quán và chuyên nghiệp trong các dự án lập trình.
Nắm vững quy tắc đặt tên và thực hành thường xuyên sẽ giúp bạn viết mã chất lượng cao hơn. Đồng thời, hãy luôn chú ý đến việc tuân thủ các chuẩn mã hóa và quy tắc đặt tên trong nhóm của bạn. Chỉ khi tất cả các thành viên đều cố gắng thực hiện điều này, bạn mới có thể tạo ra những sản phẩm phần mềm tuyệt vời và duy trì tính bền vững trong quá trình phát triển phần mềm.
Hy vọng rằng bài viết này sẽ cung cấp cho bạn những kiến thức cần thiết và hữu ích để trở thành một lập trình viên giỏi hơn trong lĩnh vực lập trình JavaScript.
